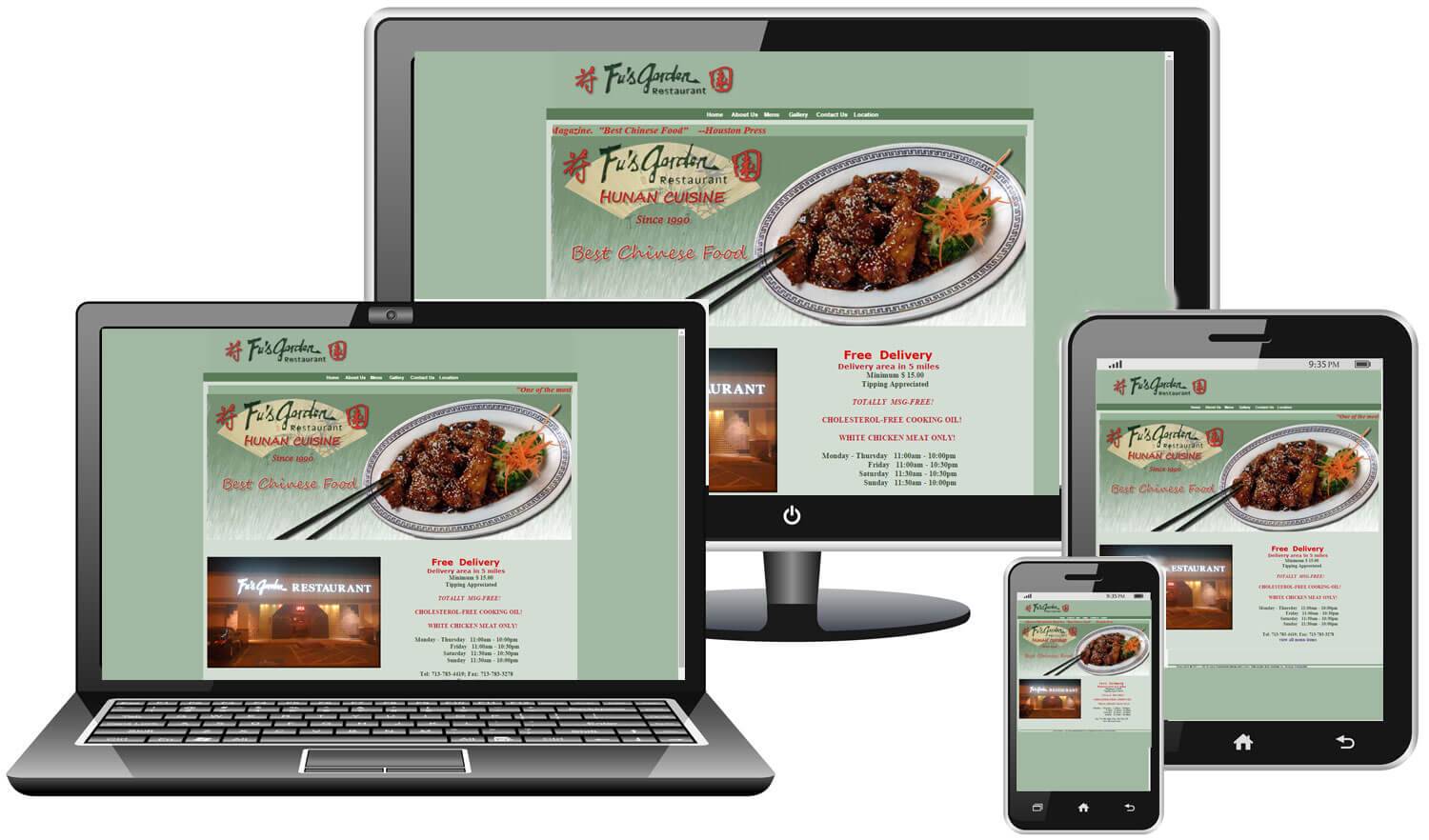
У сучасному цифровому світі, де люди користуються найрізноманітнішими пристроями для доступу до Інтернету, важливо мати веб-сайт, який здатен адаптуватися до будь-якого пристрою.
Чому Адаптивний Дизайн Важливий
Адаптивний дизайн допомагає вашому веб-сайту виглядати і працювати чудово на будь-якому пристрої, будь то комп’ютер, планшет або смартфон. Це робить користування вашим сайтом простішим та приємнішим для всіх ваших відвідувачів, незалежно від їхнього пристрою. Під час навчання на курсі веб дизайну ви освоїте основи HTML, CSS та JavaScript, що дозволить вам впроваджувати практичні аспекти адаптивного дизайну в реальних проєктах та підвищувати свої навички у сфері створення вражаючих веб-сайтів.
Ключові принципи адаптивного дизайну
Один із головних принципів адаптивного дизайну – це гнучкість. Він дозволяє вашому веб-сайту миттєво змінюватися, щоб відповідати розмірам екрану пристрою, на якому його переглядають. Також важливо враховувати швидкість завантаження сторінки та простоту навігації для забезпечення зручності користування. Крім гнучкості, ще одним ключовим принципом адаптивного дизайну є концентрація на важливому контенті. Це означає акцентування уваги на основних повідомленнях, щоб забезпечити, що вони легко сприймаються користувачами навіть на менших екранах. Ще однією значущою рисою є гарантування того, що ваш веб-сайт залишається інтуїтивно зрозумілим та доступним для всіх категорій користувачів, надаючи можливість легкого доступу до інформації незалежно від їхніх можливостей та обмежень.
Як робиться адаптивний дизайн
Процес створення адаптивного дизайну включає в себе використання гнучких макетів, які можуть змінюватися відповідно до розмірів екрану. Також, важливо тестувати ваш веб-сайт на різних пристроях, щоб переконатися, що він працює належним чином та виглядає привабливо на кожному з них.
Оптимізація веб-сайту для різних пристроїв
Незалежно від того, з якого пристрою відвідувачі переглядають ваш веб-сайт, вони повинні мати однаково приємний досвід. Оптимізація веб-сайту для різних пристроїв гарантує, що ваш контент буде доступним і зрозумілим для всіх, хто заходить на ваш сайт. Це досягається шляхом використання адаптивних зображень та шрифтів, а також підлаштування розмірів та розташування елементів для оптимального відображення на будь-якому пристрої. Додатковою важливою складовою є регулярне тестування веб-сайту на різних пристроях та в різних браузерах для забезпечення бездоганної роботи на всіх платформах.
В заключення, у світі швидко змінюючихся технологій, адаптивний дизайн стає ключовим фактором для забезпечення успіху вашого веб-сайту. Він дозволяє вашому контенту широко охоплювати аудиторію будь-якого пристрою, надаючи користувачам однаково приємний та зручний досвід. Lemon.School – це інноваційна ІТ-школа, яка зосереджена на наданні студентам найсучасніших знань у сфері веб-дизайну та розробки, щоб вони могли стати справжніми професіоналами у цьому швидкозмінному цифровому світі.